こんにちは。ウェブテクノロジ・ユーザーサポートの瀬良です。
SpriteStudioのデフォルトではショートカットキーは存在しないのですが
「SsKeyBindingEditorV6」でギズモの切り替え操作にショートカットキーを宛がうことが可能ですので
ご案内させていただければと思います。
すでにお試しいただいておりましたら申し訳ございません。
- GitHubから「SsKeyBindingEditorV6」をダウンロード・インストールしてください
GitHubはこちらです
- SsKeyBindingEditorV6を開きます。すると、現在の設定状態が表示されます。
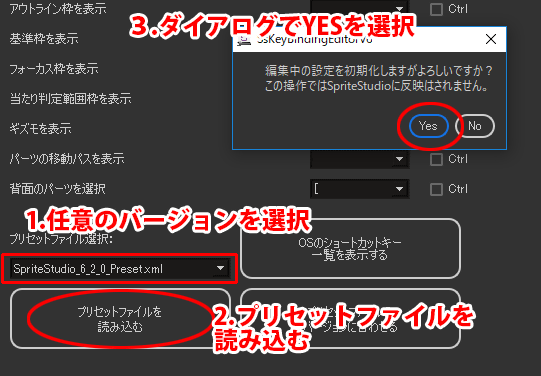
一度も使ったことが無ければ、ここで一度左下にある「プリセットファイル選択」でご使用のバージョンを選択してください。
すでに任意のショートカットキーを設定している場合はこの手順は飛ばしてください。
「プリセットファイルを読み込む」を選択すると確認ダイアログが表示されます。ここで「YES」を選択すると、選択したバージョンのショートカットのデフォルト設定が設定されます。

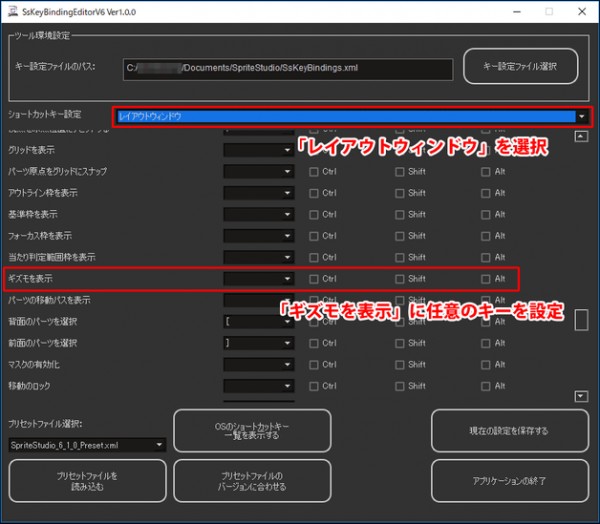
- ショートカットキー設定のプルダウンボックスから「レイアウトウィンドウ」を選択してください。
レイアウトウィンドウ関連のアクション一覧までジャンプします。
スクロールバーで少し下に行くと、「ギズモを表示」がございますので、任意のキーを設定してください。

- 「現在の設定を保存する」を選択してください。
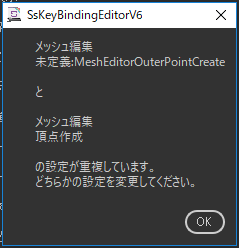
- 重複しているキーが無ければこれで設定を保存します。重複している場合はダイアログが表示され、重複しているアクションが赤字になるので調整を行ってください。

こちらは SpriteStudio Ver.6 シリーズを前提にしたツールですが、SpriteStudio 5 をご利用の場合「SsKeyBindingEditor」を使って同様の手順で設定を行ってください。
SsKeyBindingEditorV6の使い方の詳細はこちらにまとめています。
少々手間ではございますが、こちらのツールをご利用いただくことで
任意のアクションにショートカットキーを設定することができます。
暫定ツールのため使いにくい点が多々ございますが、よろしければご活用くださいませ。
よろしくお願いいたします。