こんにちは。お待たせしております。
SS6PforWEBでアニメーションのループ回数の指定する方法ですが
- loop で指定する
- SetAnimationSection で指定する
のいずれかの方法があります。
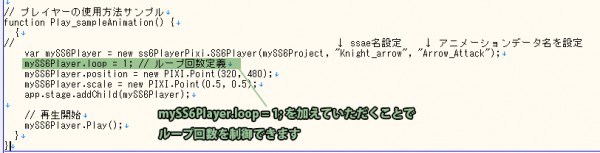
loopで指定する場合
mySS6Player.loop = 1; // ループ回数定義 (1で一度のみ再生、0以下で無限ループ)
を再生開始の前に追加してください。
指定したループ回数のみ、アニメーションが再生されます。
単純なループ回数の指定のみであれば、こちらが一番シンプルで使い勝手が良いです。

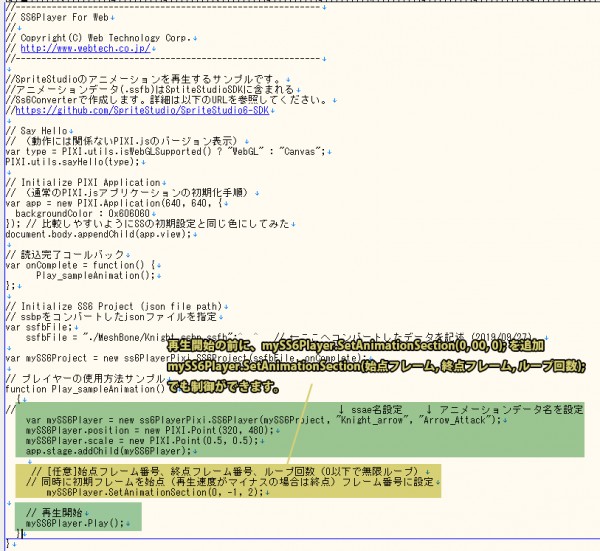
SetAnimationSectionで指定する場合
アニメーションデータの再生区間まで設定したい(例えば、全20フレームあるアニメの、5フレーム目から15フレーム目までを●回再生したい)という場合は、SetAnimationSectionで指定を行ってください。
// [任意]始点フレーム番号、終点フレーム番号、ループ回数(0以下で無限ループ)
// 同時に初期フレームを始点(再生速度がマイナスの場合は終点)フレーム番号に設定
mySS6Player.SetAnimationSection(0, 10, -1);

ループ回数の指定のみであれば「loop」のほうが管理がしやすいので、loopを使っていただくのをオススメいたします。
アニメーションデータの再生する区間まで指定しなくてはいけない場合は「SetAnimationSection」をご利用ください。
以下にサンプルのjsをご用意しましたので、参考程度にご覧いただければと思います。
https://drive.google.com/drive/u/2/folders/1-BQwJgWKPlW8ci7272gX94qN7ncGcfQh
- loop_sample.js → loopで指定を行う場合のサンプルです
- SetAnimation_sample.js → SetAnimationSectionで指定を行う場合のサンプルです
また、GitHubにてご提供しているSample.jsにも諸々の命令が記載されておりますので、ご確認いただければ幸いです。
https://github.com/SpriteStudio/SS6PlayerForWeb/blob/master/packages/ss6player-pixi/Player/sample.js
> アニメーションのループ設定が反映されずに、必ずループしてしまいます
こちらの「ループ設定」ですが、SpriteStudio上で「ループ」をONにしていない状態 ということで認識に齟齬無いでしょうか?
ループの回数設定は、SpriteStudio上では行わず、Player上で行っていただく形になります。
forWEBの場合、上記のloopなどで制御を行っていただければと思います。
以上になります。
ご不明点などございましたらお知らせください。
何卒よろしくお願いいたします。