作業をしている途中で、参照イメージの画像サイズを変更したい場合、「リサイズ」機能を使うことで簡単に変更することができます。
A) アニメーションデータのリサイズを先に行う場合
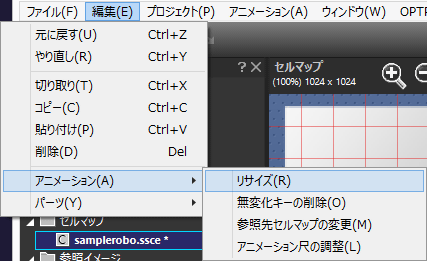
「編集」メニューの「アニメーション」から「リサイズ」を選択することで「リサイズ」ウィンドウを開くことができます。

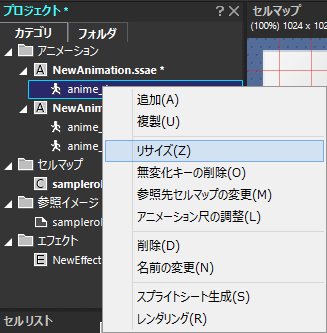
また、「プロジェクト」ウィンドウ上で、アニメーションデータのコンテキストメニューから「リサイズ」を選択することでも「リサイズ」ウィンドウを開けます。

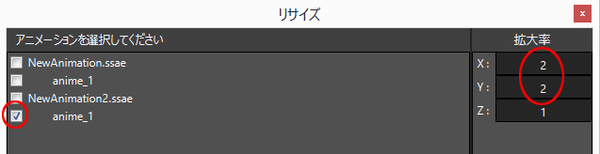
「リサイズ」ウィンドウで、変更したいアニメーションデータと、拡大率を指定すると、選択しているアニメーションデータの「X/Y/Z 座標」「頂点変形」「X/Y サイズ」のアトリビュート値を変更します。

この拡大率に合わせ、グラフィックツールで参照イメージのリサイズを行い、リロードを行うことで、レイアウトを崩さずにアニメーションの拡縮を行うことができます。
B) 参照イメージのリサイズを先に行う場合
グラフィックツールでテクスチャ画像のサイズを変更します。念のため、拡縮率はメモしておきましょう。
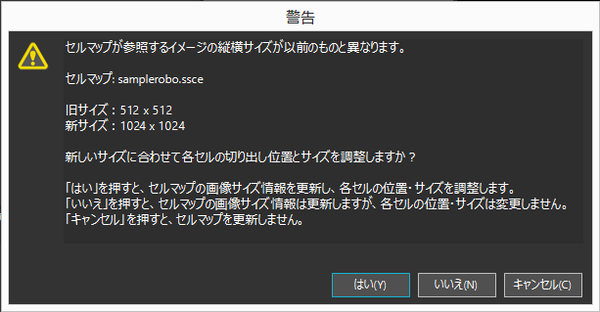
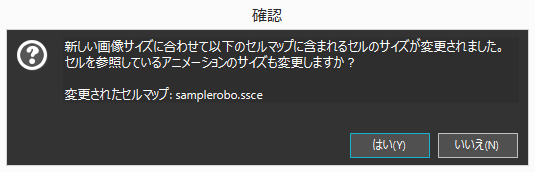
ssce(セルマップファイル)のリロード時に、参照イメージのサイズが以前と異なる場合、警告ダイアログが表示されます。

「はい」を選択するとアニメーションのサイズを変更するかを確認するダイアログが表示されます。

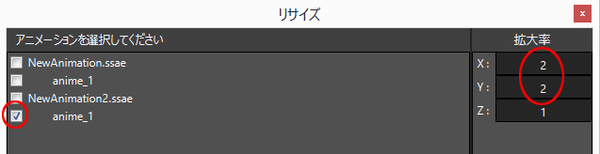
再度「はい」を押下すると「リサイズ」ウィンドウが表示されます。
この際、拡大率には参照イメージの変更前後の比率が自動的に設定され、かつ、当該ssceを参照しているアニメーションデータがチェックされた状態になります。

この状態でOKを押下すると、変更した参照イメージの拡大率に合わせて、アニメーションデータのリサイズが行われます。
これで参照イメージの拡縮とアニメーションデータの拡縮が完了です。
グラフィックツールでテクスチャ画像のリサイズを行った際に、画像のサイズが2の累乗ではなくなってしまった場合は、左上を基準にパーツを詰めた状態で、サイズが2の累乗になるよう余白を作ってください。
リサイズ後はもとに戻せないため、失敗しても大丈夫なように、一連の作業を行う前にsspjごとバックアップしておくことをおすすめします。